
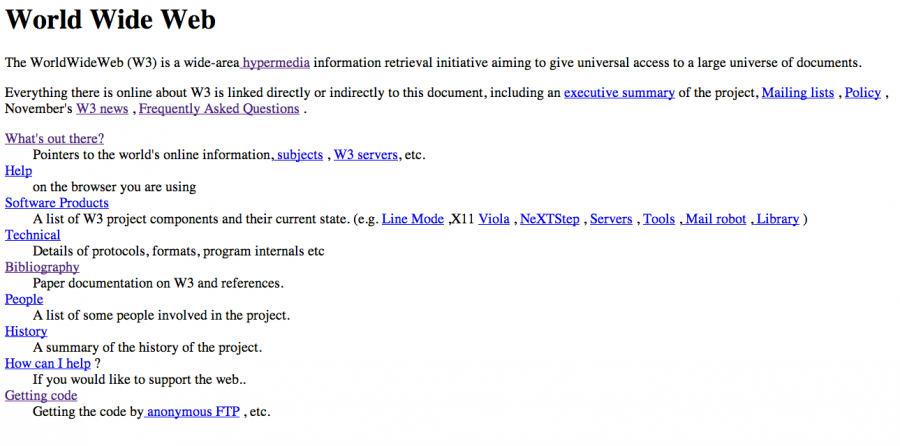
Pierwsza strona internetowa
Strony internetowe są stosunkowo nowym zjawiskiem, którego historia obejmuje niewiele ponad 20 lat. Pierwsza strona internetowa – strona CERN – została uruchomiona 30 kwietnia 1993 roku (do dziś można ją oglądać pod adresem info.cern.ch). Mniej więcej w tym czasie pojawiły się pierwsze przeglądarki internetowe działające w trybie graficznym (Erwise, Mosaic, Opera, Netscape Navigator). Jednak widać, że na przestrzeni tak krótkiego czasu dokonał się ogromny rozwój w tej dziedzinie, a najbardziej znane serwisy, obecne w sieci od lat, zmieniły się nie do poznania w porównaniu z tym, jak wyglądały 15 czy 20 lat temu.
Z naszej dzisiejszej perspektywy pierwsze strony internetowe wyglądały bardzo ubogo i mało zachęcająco. Większość z nich była głównie zbiorem linków, z niewielką ilością grafiki. Wynikało to z faktu, że ówczesne łącza były bardzo wolne; normą było kilkadziesiąt kilobitów na sekundę. W związku z tym, nawet jeśli stworzenie bardziej rozbudowanej i ciekawszej graficznie strony było technicznie możliwe, mało kto chciałby z niej korzystać z powodu zbyt długiego czasu ładowania. Z czasem pojawiały się coraz szybsze łącza, więc i twórcy stron mieli większe pole do popisu.
Zmiany były możliwe także dzięki wprowadzeniu nowych standardów. W 1996 r. pojawił się język JavaScript, a w 1997 r. – PHP. Umożliwiło to zastąpienie statycznych stron dynamicznymi. Dzięki technologii Flash stało się możliwe tworzenie interaktywnych animacji, programów i reklam.
Jednak nie tylko kwestie techniczne mają znaczenie. Zmieniający się wygląd stron odzwierciedla też różne mody, trendy i gusta użytkowników, a także większą świadomość, co wpływa na czytelność i intuicyjność. Jeszcze nie tak dawno popularna była ciemna kolorystyka tła w połączeniu z jasnym tekstem. Wyglądało to nieraz dość efektownie, ale wiele osób narzekało, że utrudnia czytanie. Częste było też witanie użytkownika animacjami i samoczynnie uruchamiającą się muzyką w tle. Typowa była również duża liczba podstron, przez które trzeba było się przeklikać, by znaleźć to, co nas interesuje.
Obecnie w modzie jest minimalizm, który przeniknął chyba do każdej sfery życia, więc i do stron www. Dąży się do maksymalnego uproszczenia inferfejsu i wyeliminowania ozdobników. Znikają rozbudowane opisy, ustępując miejsca treściom obrazkowym. Często widzimy duże zdjęcia w połączeniu z minimalistycznym menu. Nieraz sama typografia jest elementem dekoracyjnym mającym przykuwać uwagę. Popularność urządzeń mobilnych wymusza rozwiązania, które ułatwiają przeglądanie internetu na ekranach dotykowych. Przykłady to kafelki, w które można łatwo trafić palcem, zamiast nagromadzonych linków i małych przycisków; czy też wygodne w przewijaniu strony typu one page zamiast licznych podstron. Innym trendem jest flat design (projektowanie płaskie), rezygnujący z niektórych elementów graficznych (gradientów, cieniowania, wielu kolorów), co ma poprawić czytelność strony na małych ekranach. Standardem jest już responsywność – strona www powinna wyświetlać się prawidłowo na każdym urządzeniu.

Najnowsze komentarze